Hello, I'm Karan Mann.
A frontend developer with a passion for coding, solving problems and creating awesome and meaningful products for people to love ❤️. I also have a background in culinary arts 👨🍳."
About Me
Here you will find more information about me, what I do, and my current skills mostly in terms of programming and technology.
Get to know me!
I'm a Frontend Web Developer building the Front-end of Websites and Web Applications that leads to the success of the overall product. Check out some of my work in the Projects section.
I also like sharing content related to the stuff that I have learned over the years in Web Development so it can help other people of the Dev Community. Feel free to Connect or Follow me on my LinkedIn where I post useful content related to Web Development and Programming
I'm open to Job opportunities where I can contribute, learn and grow. If you have a good opportunity that matches my skills and experience then don't hesitate to contact me.
My Skills
HTML
CSS
JavaScript
TypeScript
React.js
Next.js
Vue.js
Nuxt.js
Phaser.js
SASS
Tailwind CSS
Styled Components
GIT
Github
Docker
Terminal
Responsive Design
SEO
Node.js
Express
MongoDB
Firebase
Heroku
Strapi CMS
Stripe
Digital Ocean
Vercel
Netlify
Projects
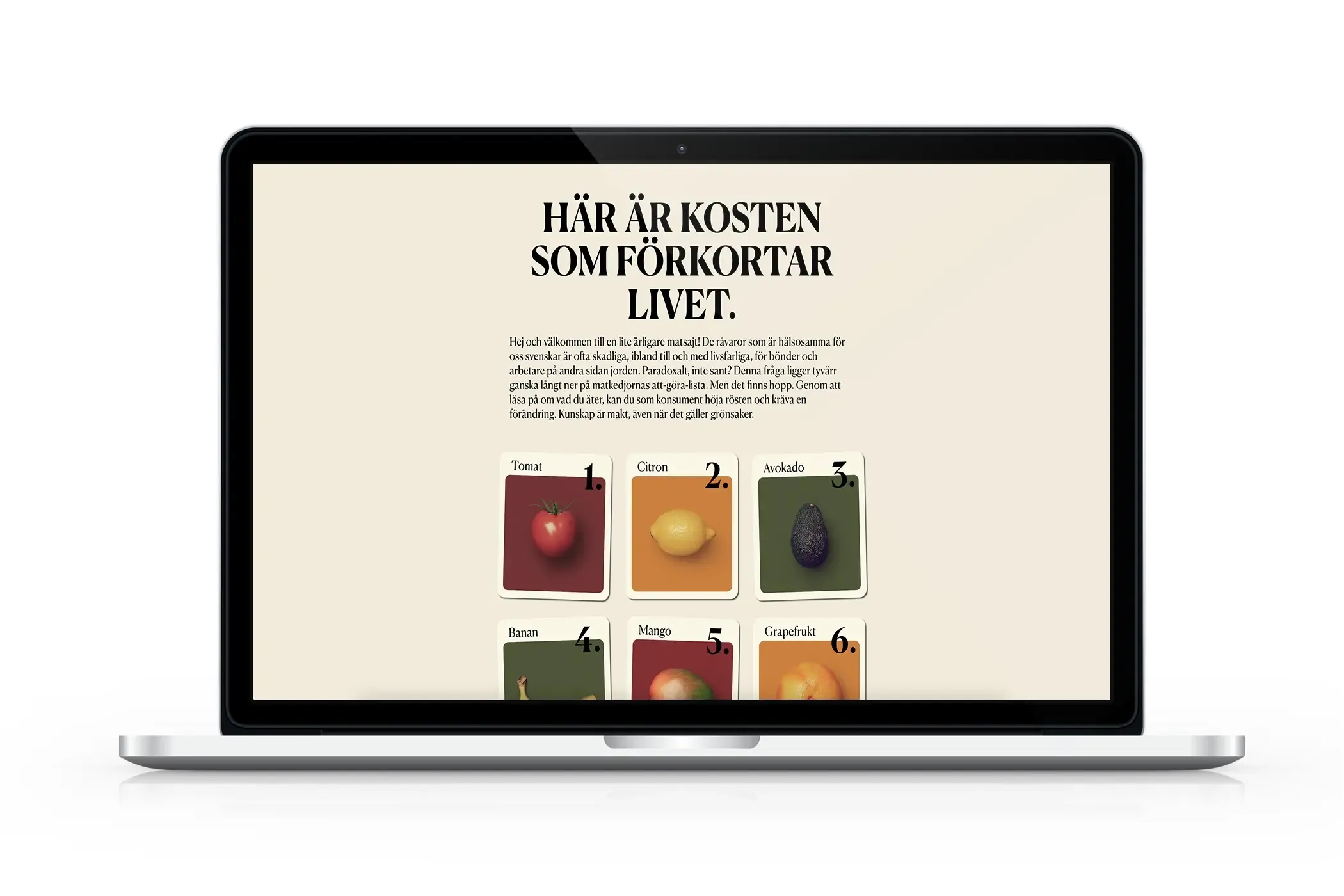
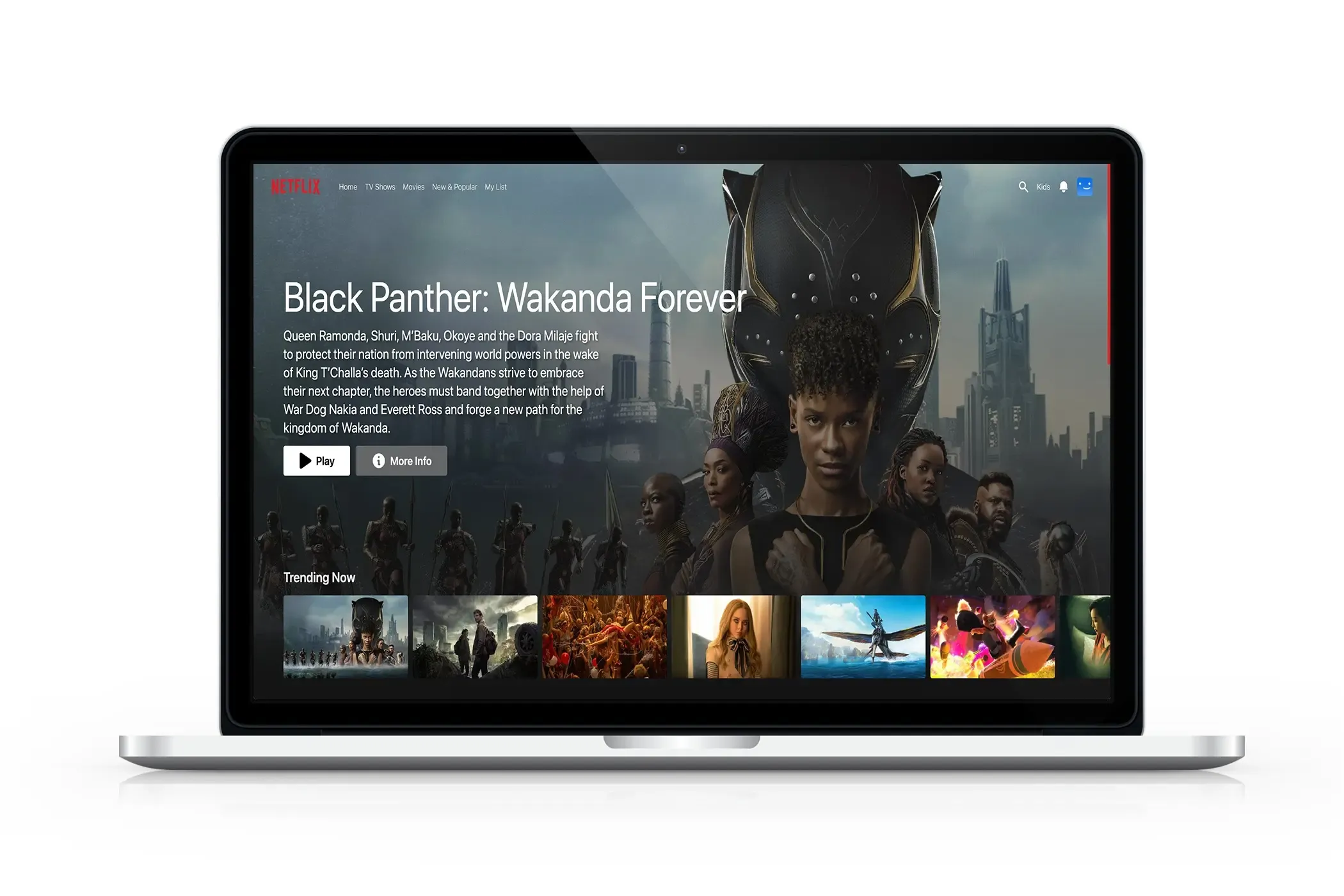
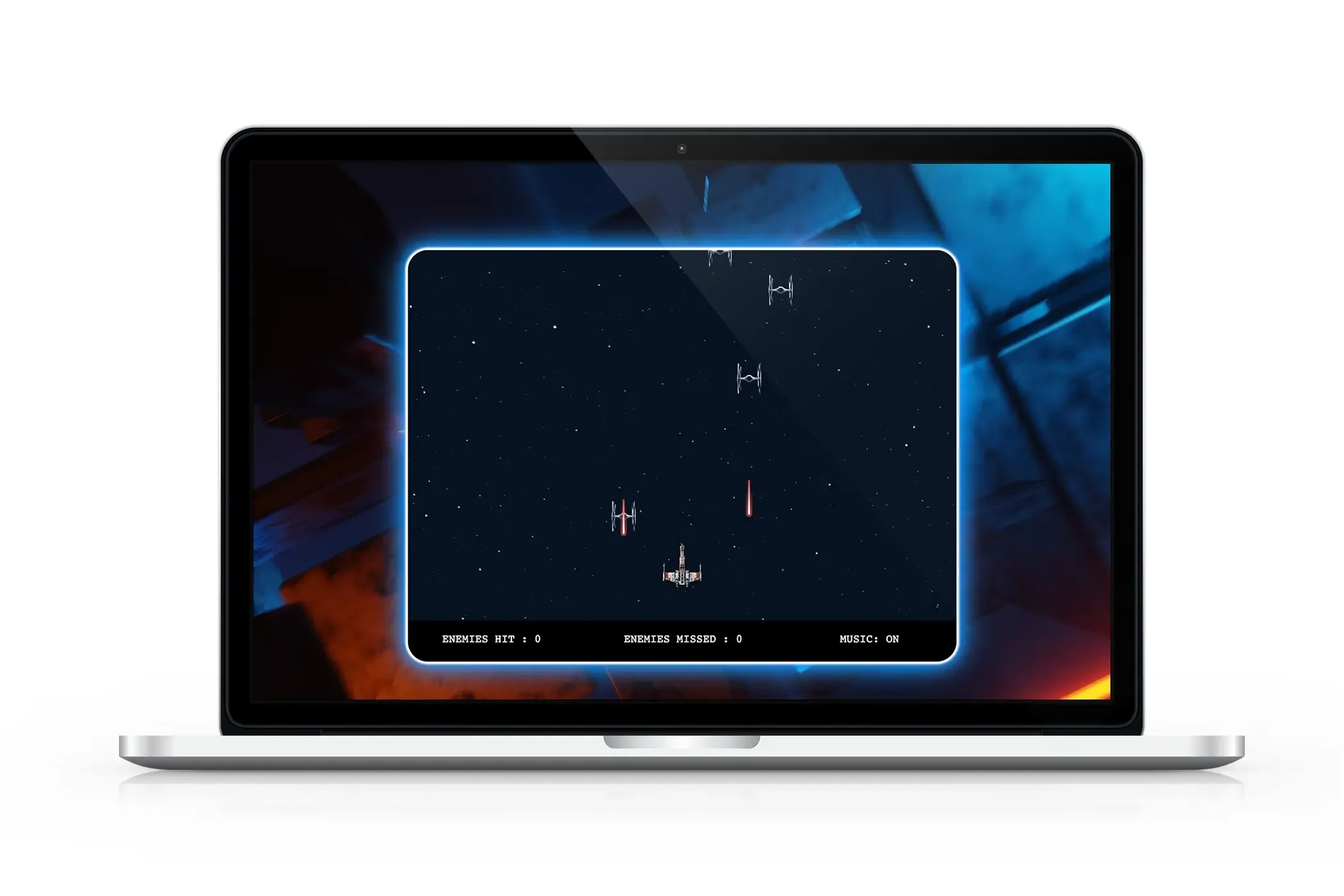
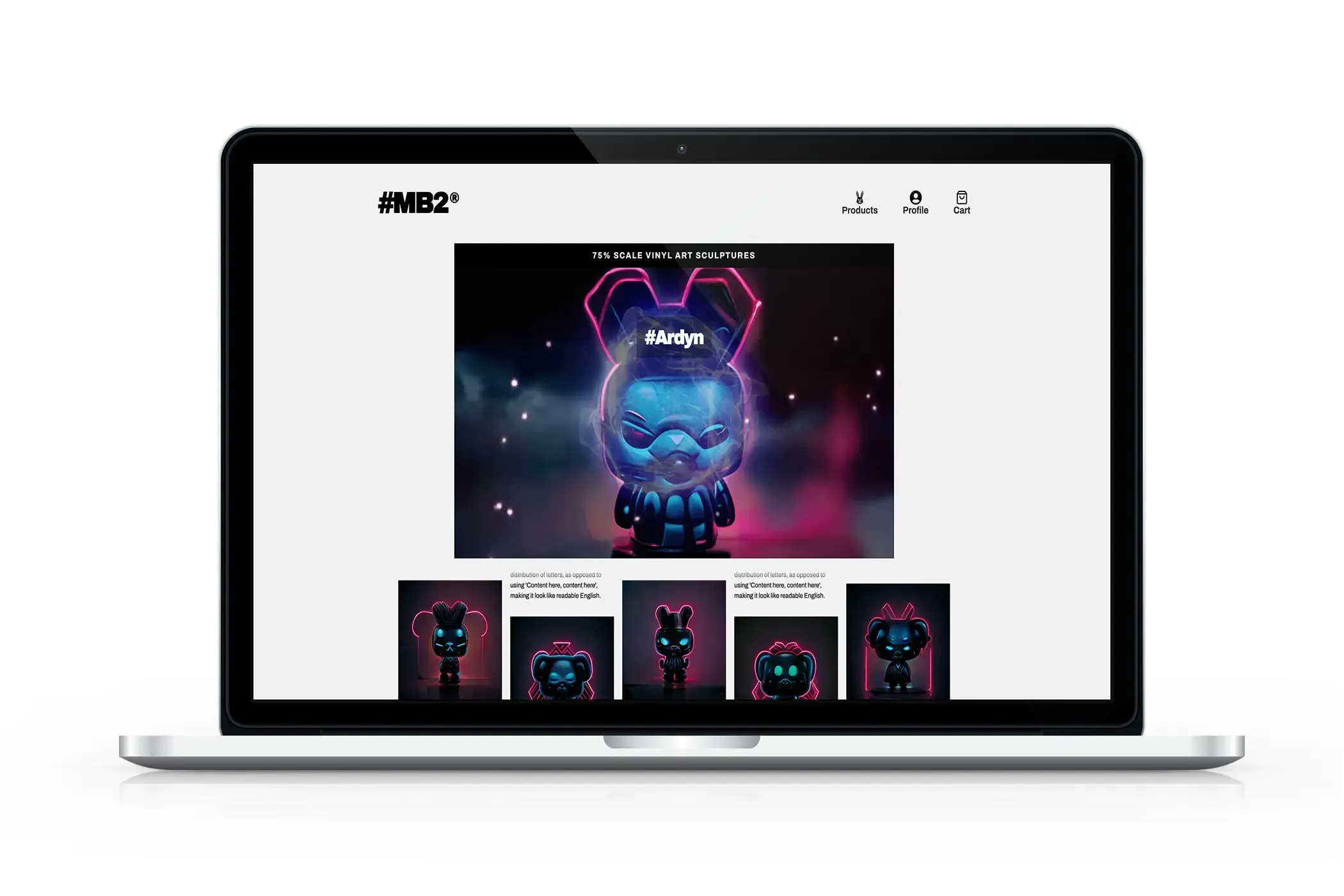
Here you will find some of the personal and clients projects that I created with each project containing its own case study
Contact Me
Get in touch regarding any projects or opportunities you may have or lets just talk about code.
Random Programming Quotes
" Two things are known about requirements: 1. They will change! 2. They will be misunderstood! "